Bienvenue dans ce workshop dédié à Cypress! Nous espérons qu'il vous plaira!
Ce que vous allez apprendre
- Les bases de Cypress
- Les différents niveaux de tests
- Manipuler les requêtes XHR
- Faire une commande personnalisée
- Et d'autres choses si nous avons le temps!
Pendant le workshop
N'hésitez pas à:
- soliciter les animateurs du workshop
- aider les autres si vous avez déjà de l'expérience avec Cypress
- regarder la documentation (très bien faite) de Cypress
Pré-requis
- Avoir une connection internet
- Git
- NodeJs
- Recommandé mais pas obligatoire
- Une version de
npmsupérieur à 5.2.0 (car la commandenpx, c'est cool) - Visual Studio Code (pour la complétion)
- Une version de
Télécharger le repo
git clone https://github.com/rbung/CypressWorkshop.git
Installer le projet
cd CypressWorkshop
npm install
Vérifier que le tout fonctionne
- Dans un terminal, lancer l'application
npm start
- Dans un autre terminal, lancer Cypress
npx cypress open
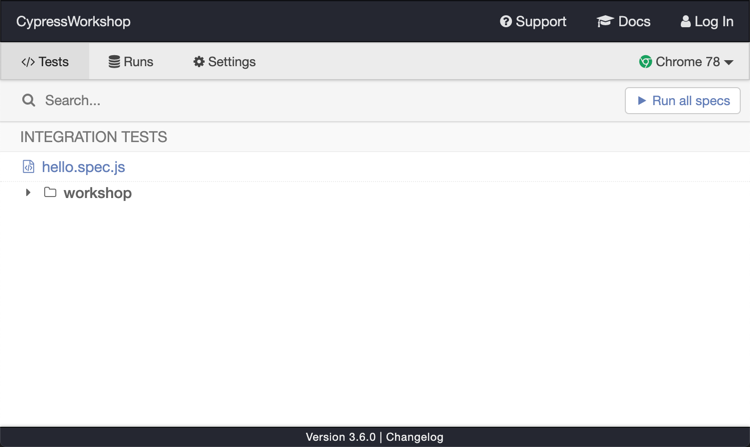
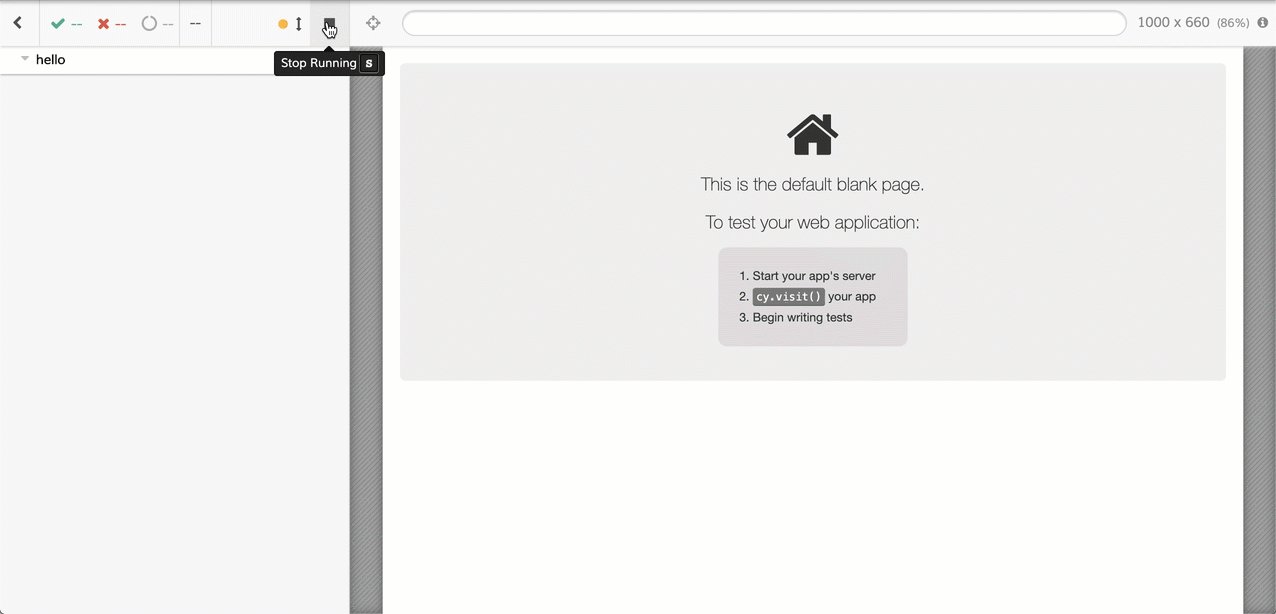
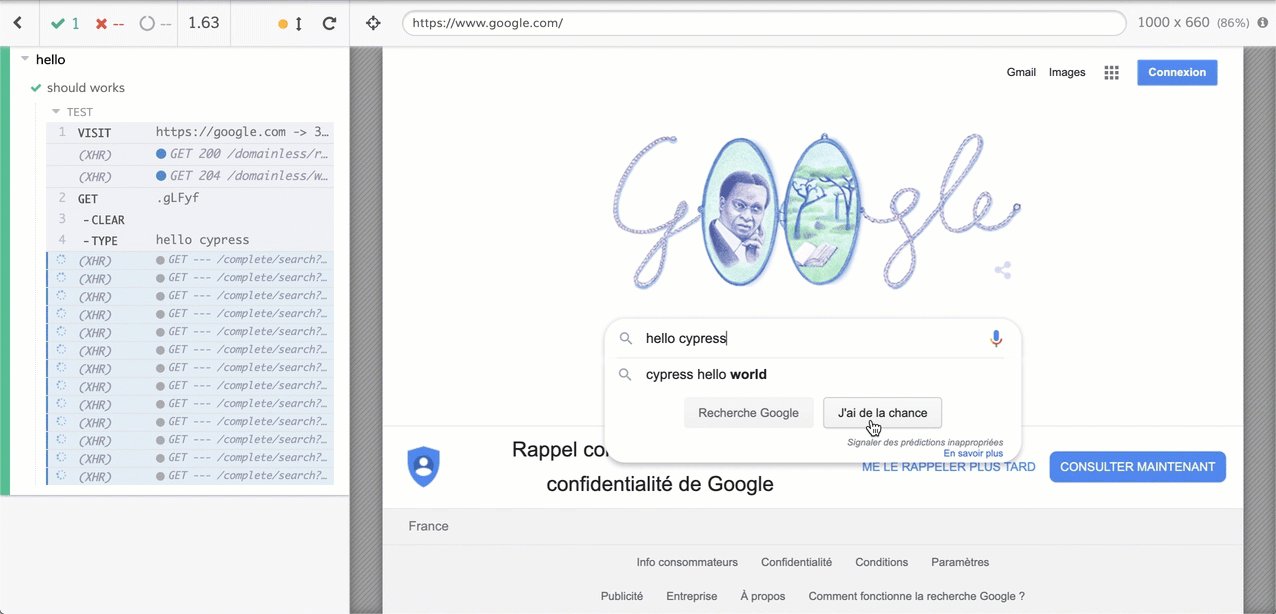
- L'interface suivante devrait s'afficher

- Lancer un test simple: cliquer sur le test
00-hello.spec.js

Vous êtes maintenant prêt! 💪
Dans ce test, nous allons tester les principales fonctionnalités proposées par le site. L'objectif est de balayer l'ensemble des pages et de vérifier qu'elles sont correctement affichées. Nous allons aussi valider que les comportements de base fonctionnent correctement. A l'issue de cet exercice, vous serez familier avec les commandes de bases de Cypress: cy.visit, cy.get, cy.title, should, click, etc.
- Dans l'interface de Cypress, exécuter le test
01-critical-flow.spec.js - Compléter les TODOs dans le fichier
cypress/integration/01-critical-flow.spec.js
Dans ce test, nous allons tester la fonctionnalité d'authentification de manière exhaustive.
- Dans l'interface de Cypress, arrêter le test de l'exercice précédent et exécuter le test
02-login.spec.js - Dans le fichier
cypress/integration/02-login.spec.js, compléter the TODOs. - Vous verrez qu'il y a des duplications dans le code au niveau de la commande
visit. Pour y remédier, pensez que vous êtes dans un environnementMocha: vous avez donc à votre disposition les hooks - Autre duplication visible: la validation de la présence du message d'erreur. Vous pouvez écrire une fonction pour factoriser cette partie (
C'est juste du JavaScript😉)
Dans la première partie du test (celle concernant la partie non authentifié), on peut constater que les assertions sont très fines. Lorsqu'on lance le test, celui-ci échoue: l'article n'existe pas côté serveur (il a pu être modifié/supprimé).
Pour s'afficher, la page article lance 2 requêtes vers le serveur : une pour récupérer les informations relatives à l'article et une autre pour récupérer les commentaires liés à cet article.
Nous allons utiliser les commandes cy.server et cy.route pour contrôler les appels réseaux qui nous intéressent!
Une fois le premier test passé. Nous allons utilisé la commande cy.route en mode "pro" dans les autres tests pour simuler des erreurs (404, 500) ou avoir des temps de réponses différents et ainsi pouvoir facilement voir comment réagit notre site sur des cas limites.
- Dans l'interface de Cypress, arrêter le test de l'exercice précédent et exécuter le test
03-article.spec.js - Dans le fichier
cypress/integration/03-article.spec.js, compléter les TODOs de la première série de tests (context('In an anonymous context', ...)
Dans la deuxième partie du test, nous devons être authentifié. La fonctionnalité de login est importante dans notre site. Elle peut être aussi utilisée pour afficher la page de settings par exemple. Pour mutualiser du code à travers les différents tests, nous allons développer une custom command qui nous permettra de nous authentifier facilement dans nos tests.
Si reprendre le code que l'on a vu lors dans notre test de la page login peut être tentant, ce n'est cependant pas la méthode la plus efficace! Plutôt que d'utiliser l'interface pour s'authentifier, nous allons le faire de manière programmatique! 👨💻
Dans le fichier cypress/support/commands.js, la commande login est déjà déclarée pour vous. Utiliser la commande cy.request pour faire une requête POST sur le endpoint d'authentification https://docs.cypress.io/api/commands/request.html puis utiliser la réponse pour récupérer le token et le positionner dans le local storage pour être authentifié applicativement!
window.localStorage.setItem("jwt", token);
- Dans le fichier
cypress/integration/03-article.spec.js, au niveau de la lignecontext.skip('In an authenticated context', function() {, supprimer le mot clé skip ou bien le remplacer par le mot clé only (pour ne pas être embêté par la première suite de tests) - Implémenter votre custom command dans le fichier
cypress/support/commands.js - Faire les TODOs dans le fichier
cypress/integration/03-article.spec.js
Vous êtes arrivés jusque là dans le temps imparti, bravo! 🎉
Si vous avez encore du temps, nous pouvons voir les sujets suivants:
- La CICD
- Test unitaire de composant
Utiliser Cypress en local avec une interface graphique, c'est bien. Utiliser nos tests dans le cadre d'une intégration continue, c'est mieux! Nous allons découvrir comment exécuter nos tests en mode headless, utiliser le dashboard service de Cypress et une intégration continue sur le cloud: CircleCI.
Le mode headless
La commande run de Cypress permet de lancer tout nos tests en mode headless (c'est-à-dire, sans avoir besoin d'interface graphique).
npx cypress run
Enregistrer vos exécutions de tests
Avec l'option record, nous allons pouvoir enregistrer différentes exécutions:
- Lancer l'interface de Cypress
- S'authentifier en cliquant sur le bouton
Log Inen haut à droite - Une fois authentifié, vous pouvez maintenant aller sur la partie
Runsde l'interface, ensuite cliquer sur le boutonSet up project to record - Définissez un nom ainsi que l'organisation, puis valider (laissez votre projet en public)
Un projectId sera défini et sera automatiquement ajouté à votre fichier de configuration Cypress cypress.json 👌. Pensez à commité ce fichier.
Une ligne de commande cypress run sera affiché avec le paramètre key positionné. Prenez cette ligne de commande et exécutez-la dans votre terminal: votre test est en train d'être enregistré!
- Avec un navigateur, allez sur le dashboard service et validez que vos tests sont bien présents
- Prenez le temps de découvrir le dashboard
CICD sur le cloud
Dans cette partie, nous allons utiliser CircleCI. Cypress peut évidemment s'interfacer avec de nombreuses solutions de CI (voir les exemples). Cependant, la tâche est plus facile avec CircleCI grâce à l'orbe Cypress !
- Créez un compte sur CircleCI
- Pushez le code du projet sur un repository de votre compte Github
- Dans CircleCI, déclarez votre projet fraichement créé (dans la partie
Add projects) - Pensez à positionner la variable d'environnement
CYPRESS_RECORD_KEYavec la clé qui a été généré en 1ère partie - Lancer un build (via CircleCI ou en poussant du code votre repository)
- Une fois le build achevé, allez dans le dashboard service et regardez les différents résultats des tests ainsi que leur temps d'exécution.
Comment ça marche ?
- Jetez un coup d'oeil au fichier
circle.yml - La documentation Cypress relative à la CICD avec CircleCI
- La documentation de l'orbe Cypress
Dans ce test, nous allons tester un composant de manière isolé. Pour notre exemple nous allons tester le composant Banner.
import React from "react";
const Banner = ({ appName, token }) => {
if (token) {
return null;
}
return (
<div className="banner">
<div className="container">
<h1 className="logo-font">{appName.toLowerCase()}</h1>
<p>A place to share your knowledge.</p>
</div>
</div>
);
};
export default Banner;
L'application étant en React, nous allons utiliser le plugin cypress-react-unit-test
- Dans le fichier
cypress/integration/04-component.spec.js, compléter the TODOs.
Nous espérons que vous avez apprécié ce workshop et que vous allez très vite utiliser Cypress!
Feedback

https://openfeedback.io/3BQH3sLpx0EfLHHC7Wng/2019-11-15/33
Gagnez un tshirt Cypress!
Remplissez le questionnaire: https://link.cypress.io/rodolphe-f
Nous contacter
Sur Twitter